Creating an overlay effect when users hover over an image is a nice easy way to add some interaction to your site.
Today I will show you how to create a very simple hover effect as well as a more ‘fancy’ solution. Both solutions will be done using nothing but CSS.
The Simple Overlay
A simple overlay effect is when the user hovers over an image and a transparent colour overlay appears.
 |
 |
The HTML

The CSS

As you can see not many lines of code are required at all. All I’ve done is put the image inside a div and given that div a background colour.
When I hover over the image, the image opacity will change to 0.2 giving the transparent overlay effect.
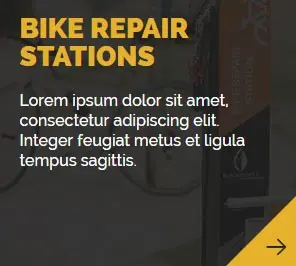
The Fancy Overlay
The second image overlay I want to show you is a little more ‘fancy’. Rather than just displaying a transparent overlay I want to slide the overlay up over the image and display more information.
 |
 |
The HTML

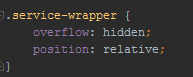
The first thing I do is add a container div called service-wrapper and set overflow to hidden so that I display the heading but hide the rest of the content. The div also needs to be set to position: relative so that I can use absolute positioning on other divs within this container div.

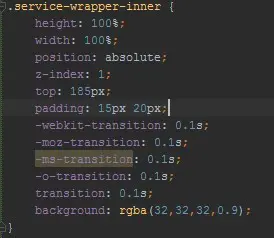
I then put the content in a container div called service-wrapper-inner. This div is positioned using absolute positioning, setting top: 185px and apply a background colour with an opacity of 0.9.

I’ve added transition: 0.1s so that I can control the animation speed when I change the div position from 185px to 0px. This will give a smoother transition effect.
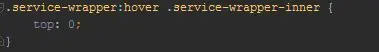
To achieve the sliding up overlay effect all I need to do is add one line of css, so when I hover over the image the inner container div that contains our content will slide up to the top revealing the rest of the content that was hidden.
The CSS

As you can see it doesn’t take much to add some nice overlay effects to your images.
Is your business held back by off-the-shelf website limitations? Custom web development unlocks your full potential. Our team crafts unique integrations, seamlessly connecting your website to essential tools. Imagine your website working flawlessly with any platform, empowering your operations and driving growth. Let’s discuss your vision and see how a custom solution can transform your online presence.