To start the New Year, we decided to round up a few web design and development trends predicted for 2019. Read on to find out where things are heading this year.
Persuasive storytelling
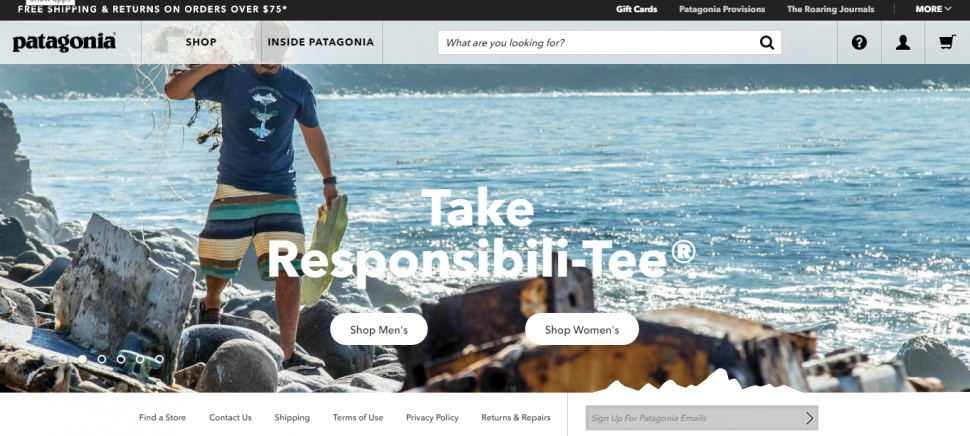
The 2019 year will see more and more websites employ storylines to promote brand messages. If you can think about the story behind your brand, and how that might resonate with your audience, you can create something truly memorable for your site visitors. Patagonia (makers of sustainable outdoor clothing and accessories) do this really well by promoting their mission — “We’re in business to save our home planet”.

Source: Patagonia
Monochromatic colour palette
Bold and daring statements are going to increasingly be made with the use of monochrome and black and white palettes in 2019. On black and white, brands are introducing an accent of related colour to highlight important parts of a page such as a call to action (CTA). Here, High Performance Sport New Zealand (HPSNZ) do a great job with a bold look and a subtle pop of orange to encourage users to scroll down the page.

Source: High Performance Sport New Zealand
Continued use of serif fonts into 2019
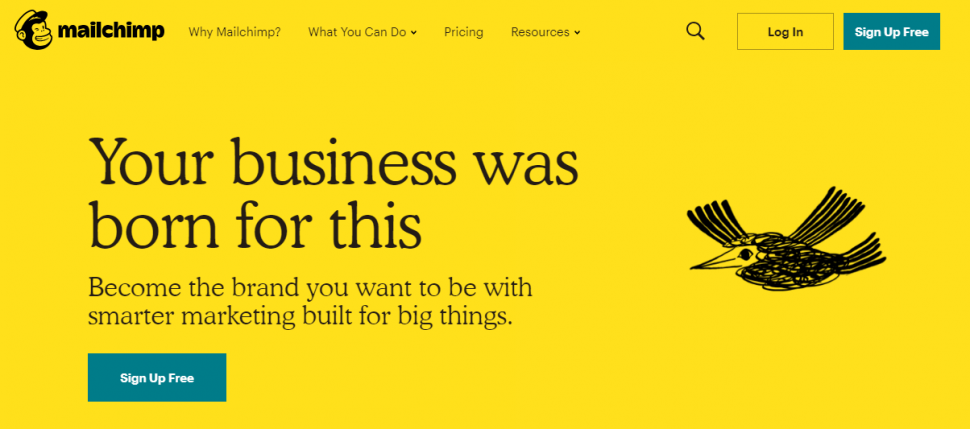
The idea that serif fonts are for print and sans serif are for web is slowly being revolutionised with the continued use of serif fonts in attention grabbing headings that complement sans serif copy. Mailchimp’s new design utilises serif fonts in main and subheadings and pairs serif with sans serif on other pages throughout their website.

Source: Mailchimp
Breaking the grid
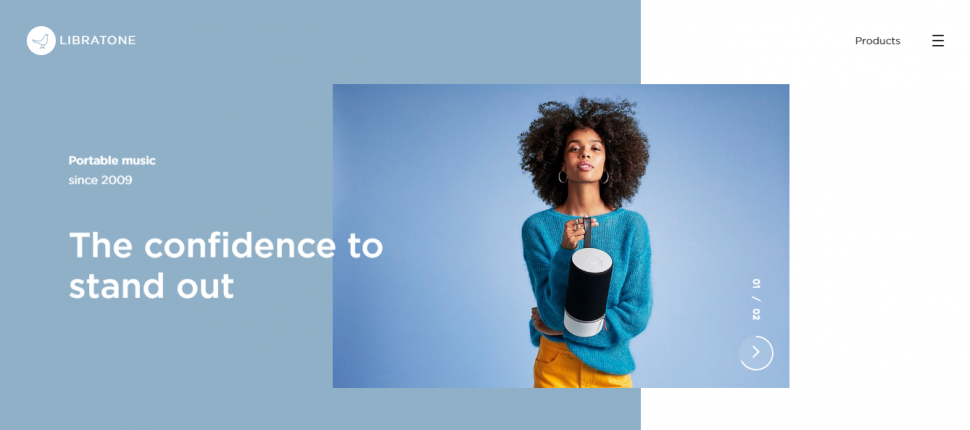
The foundation of modern websites is a typical grid-like system that designers and developers use to place and line up geometric elements within a page. There is a growing trend in 2019 that seeks to ‘break’ the grid and use irregular or overlapping placement of page elements or information blocks. Libratone achieve this in a simple, yet effective fashion.

Source: Libratone
There is also a trend that leans towards more asymmetrical organic shapes that are based in nature rather than hard-edged geometric shapes such as squares or rectangles.
Dedicated mobile-friendly designs
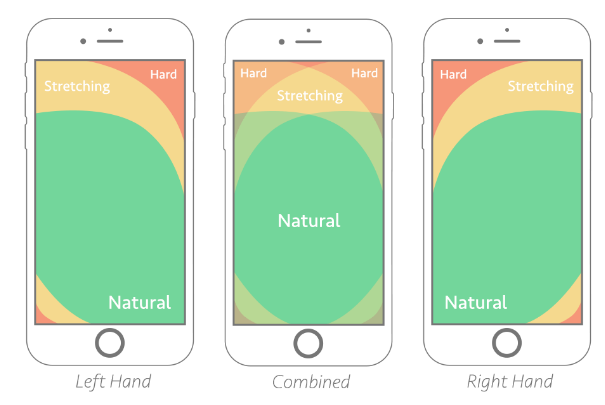
In 2016 mobile use surpassed desktop use for the very first time and over the past couple of years there has been a shift to mobile first design (where the experience of the mobile customer is considered first). As we get stuck in to 2019 we will see a paring down of elements currently used on desktop to create a sleeker, more efficient design for mobile users. The way that people position their mobile devices in their hands has already resulted in thumb-friendly navigation — dubbed the ‘thumb zone’ in mobile interface design and shown for left-handed, right-handed and both-hand users in the image below.

Source: Smashing Magazine
More integrated video content
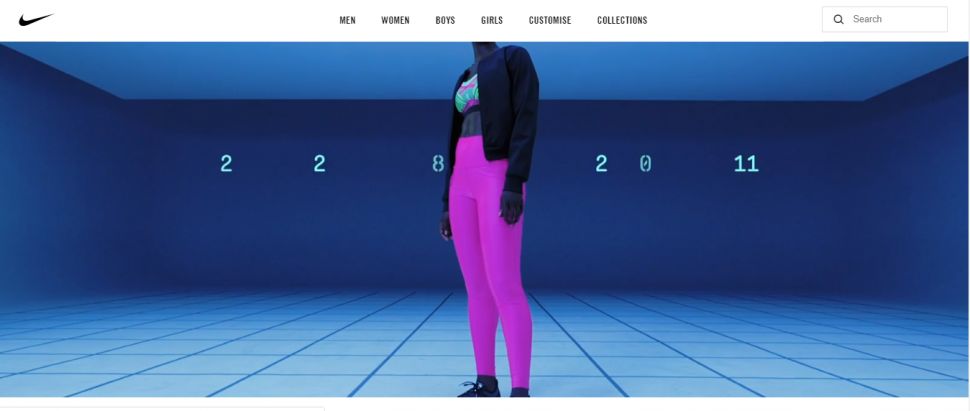
Videos can be used to promote products or tell a story. They entice and engage site visitors and keep them on your site for longer periods and, with Google using time spent on a page as one of its measures of the value of a page, video is important for SEO. Here, Nike integrates a video well, below the fold to showcase their Tech Pack Collection:

Source: Nike
Ubiquitous push notifications
In 2019 we’re set to see a rise in the use of push notifications by businesses who wish to keep their customers engaged and their brand top of mind. A push notification is a way for a business to send its users a notification — about their products and services for example — direct to their desktop or mobile screen. Check out our blog if you’re interested to know how you can engage your customers with push notifications and read our best practice tips to keep on your customers’ collective good side.
Progressive Web Applications (PWA)
If you’re scratching your head and wondering what a progressive web app is (also known simply as a web app or a PWA) or perhaps you need to know what the difference is between progressive, native and hybrid apps then here is a post that will help to clear up any questions you have. It seems that Google and Microsoft both consider progressive web apps as the future of the mobile web and for that reason 2019 has been dubbed the year of progressive web apps.
Chatbots
Chatbots enable businesses to enhance their customer service offering via their website. Differing from live chat, where alive and present humans are behind the dialogue, chatbots imitate human conversations (with the use of artificial intelligence) and can help automate repetitive communication tasks saving time and reducing overheads. The evolution of artificial intelligence will likely see chatbots as common place in many websites through 2019. You can read more about Chatbots here.
Now that you’re savvy with some of the online predictions for 2019, are you ready for a new website? If so, would you like to take your business to the next level by using the cutting-edge design and development techniques mentioned above? Drop us a line to get started — we’d love to hear from you.